SSL and some bug fixes
We've just installed SSL for MockVault, all interactions in MockVault's main application are now protected by SSL making it more secure.
Some bug fixes were also introduced particularly with z-index of annotation notes.
Meet Sendy, a self host newsletter app powered by Amazon SES
We just released a new self hosted app you can download and install on your own server, we call it Sendy!
What is Sendy?
Sendy is a self hosted email newsletter application that lets you send trackable emails via Amazon Simple Email Service (SES). Complete with reports, subscriber and list management.
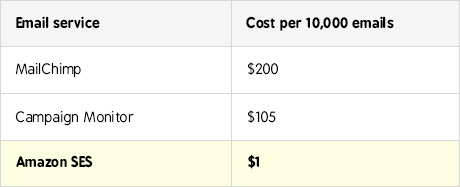
Sendy was born out of frustration of paying for expensive email campaign services. We send newsletters via Campaign Monitor for SUBERNOVA and MockVault. No doubt Campaign Monitor is a great email campaign service, the price goes up to hundreds of dollars just for one email campaign. As our subscriber base grows, the cost per campaign grows significantly high.

We really don't ask for much, just a newsletter application that enables us to manage subscribers, send campaigns and view reports. What we managed to find were either too expensive or flat out ugly.
The best service we've found

The best service we've found is Amazon Simple Email Service (SES). It offers email sending at high deliverability rates and at an insanely low price. $1 (Amazon SES) versus $150 (Campaign Monitor) for 10,000 emails?? Sounds great! But they don't offer the ability to send trackable newsletters and manage lists and subscribers.
Amazon SES is in need of an application that is built around it.
And so we built it. We even added client access features so that you can create logins for your clients to send newsletters on their own at a price you set.
You can have Sendy too at a one time introductory fee of $40 (we'll be pricing it at $59 at some point).
New! Keyboard shortcuts

Keyboard shortcuts can make you more efficient and we know some of you may like using the keyboard more than the mouse.
Hence we've added keyboard shortcuts!
Web app
Number keypad 1 → Dashboard
Number keypad 2 → Designs
Number keypad 3 → Clients
Number keypad 4 → Team
a → Add new design / client / team mate (depending on which section you're on)
s → Settings
l → Logout
Return → Focus search field
Presentation page
a → Add a note
c → Toggle comments drawer
n → Toggle view or hide notes
p → Focus "Page:" drop down menu
v → Focus "Versions:" drop down menu
Right arrow → Go to next mockup
b → Back to versions page in web app
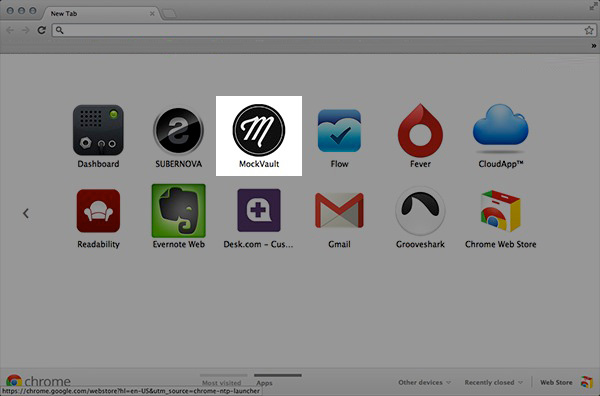
Install MockVault on Google Chrome

Using Google Chrome? You can install MockVault as an app in Google Chrome!
[Fixed] Login problem & numbering bug
Login bug
A number of users reported that they were unable to login. We've checked and fixed the bug so that this will not happen again in future.
For those who're not able to login for now, please do the following:
If you're on Google Chrome: Go to View > Developer > Developer Tools
If you're on Safari: Go to Develop > Show Web Inspector
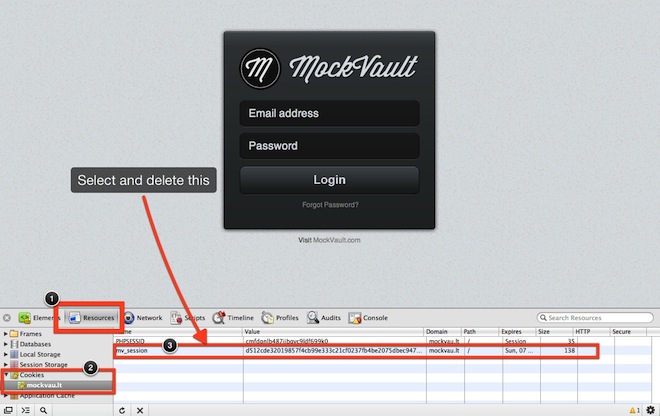
A drawer will appear below your browser. Then follow the instructions using the screenshot as seen below:

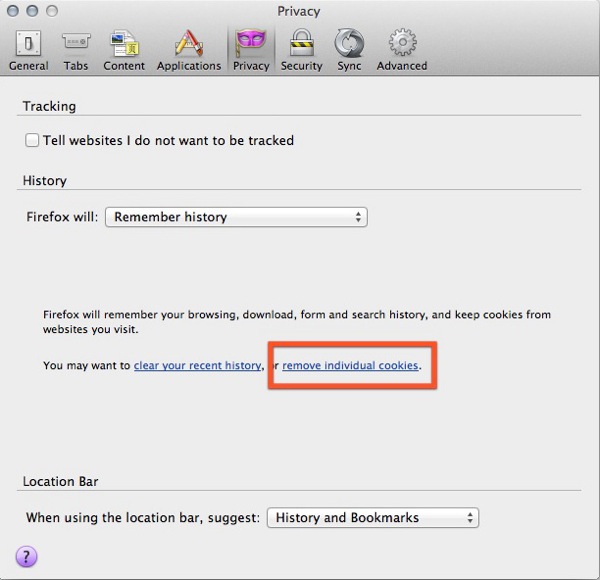
If you're on Firefox: Go to preferences > Privacy
Click remove individual cookies:

Then search for "mockvau.lt" and remove the cookie highlighted in the screenshot below:

Numbering bug
There's a bug when adding notes that were reported a few times but we were unable to replicate until now.
If you've ever noticed your notes being duplicated when adding notes to your mockup, we're happy to announce that this has been fixed!
Enhancements to Comments, SMTP outgoing emails and more
We just pushed out some useful enhancements! Here goes.
Clients get email notifications when you reply
Previously, we made sure all members of the team gets notified when someone makes a comment. Now it's the other way around. When you or your team mates make a comment, everyone who has previously made a comment on a mockup gets notified via email as well. This ensures your clients are notified when you make a comment, so that they can in turn reply you via the mockup page.
This truly puts comments all in one place rather than scattered all over email.

What's more, should they choose to unsubscribe to new comments notifications, they can do so by clicking a link in any notification email.
Comments drawer automatically opens on page load
![]()
If you would like the comments drawer to automatically open on page load, just append #comments at the end of the mockup URL. Here's an example - http://designs.hex.sg/m/e04ee6833157#comments.
The mockup link in the "new comments" email notifications will also have #comments appended automatically so that there is no need to click the comments button on the mockup page to open the comments drawer.
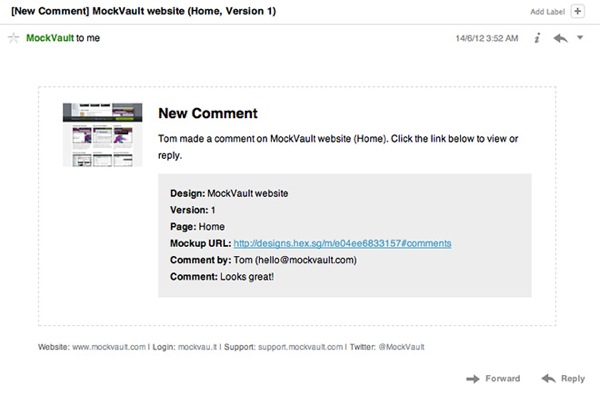
Mockup thumbnail preview in "new comments" email notifications

Instead of showing MockVault's logo when you receive email notifications on new comments, we now display a thumbnail preview of the mockup instead. This is such that you can immediately tell visually which mockup the comment is on.
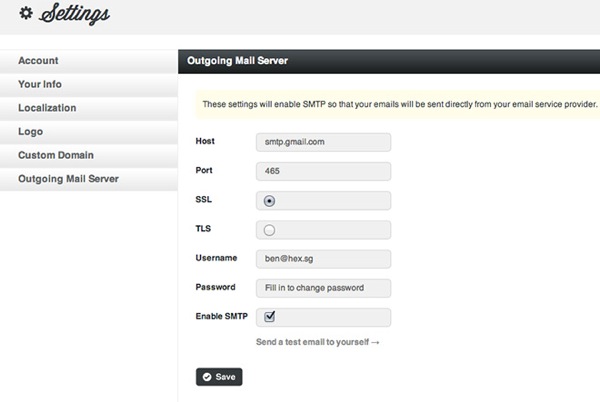
SMTP outgoing emails

We created a new section under Settings called Outgoing Mail Server. If you turn this on with the correct outgoing SMTP settings, all emails sent to your clients on your behalf will be sent via SMTP. Which means these emails will be sent directly from your email host.
Why send via SMTP? This is to ensure 100% deliverability. The chances of your emails landing on their spam folder is close to none.
What's more, you will see all outgoing emails under Sent Mail in your email client.
Two new features
The whole idea behind "Teams" is such that all members of the team can work together collaboratively and can be kept informed when important events happen, like a comment is made or a design is approved.
All members of the team gets email notifications
Previously, only the main account holder receives notifications when a design is approved or a comment is made. To keep everyone in the loop, email notifications for these events will be sent out to all members of the team.
Get notified when your client views your mockup
This is one of the most requested feature. In SUBERNOVA, when a client views an invoice or quote, you get notified. Now, the same thing goes for MockVault.
Just a little background:
When you send a design to your client within MockVault, your client receives a permalink. The letter t is appended to the end of the permalink. We could use any other letters but we chose t because it stands for "track". When your client clicks the permalink with the t appended at the back of the link, we know that your client has went in to view your designs, so we'll send an email to notify you.
If you wish to send a mockup to your client via an email application (not within MockVault ), you can still track if your client has viewed. Just append the letter t to the end of the link.
That's all for now, hope you enjoy using MockVault!
Preparing your mockup for upload
This tutorial will benefit some who may not have a clear idea on how to prepare their mockups for upload.
We'll use the following mockup as an example. See a live example.

Slicing the foreground
Your PSD will obviously have your foreground and background mixed together. If you export this as a JPEG without separating the foreground from the background, your mockup will be too wide for smaller screens like a laptop. On a high resolution screen on the other hand, your background will not stretch horizontally all the way, leaving ugly white spaces on either side of your mockup presentation.
To avoid this, you'll need to export the foreground, cropping your design as much as possible so that all your foreground elements are contained in the boundary.

Slicing the background

Select the Single Column Marquee Tool.
Then select a portion of the background as seen in the screen shot below.

Upload both foreground and background
The last step will be to upload both the foreground and background that you've prepared.
Under Background, choose "Repeat Horizontally" so that your vertical background tile will, well, repeat horizontally. This ensures that the background will always be seen no matter what screen resolution your client is using.

Conclusion
Of course, there are other designs that needs to be sliced differently, but this should give you a good head start. :)
New blog is up
We launched MockVault four months ago and received quite a number of press and new users. We'd like to thank everyone who've signed up and upgraded.
If you're new to MockVault, be sure to try us out. We aim to make presenting your designs to clients easy and effective.
We'll have updates from time to time, so check this space!
Last but not least, remember to follow us on Twitter, we tweet useful links to design articles you may be interested in.









